合理、充分利用缓存是提高应用程序整体性能的重要手段,这个结论同样适用于web应用程序。web应用的缓存可以分为服务端缓存、客户端/前端缓存,本文简要介绍前端缓存中常见的HTTP缓存控制头部,以及用户行为对缓存的影响。
常见缓存头部
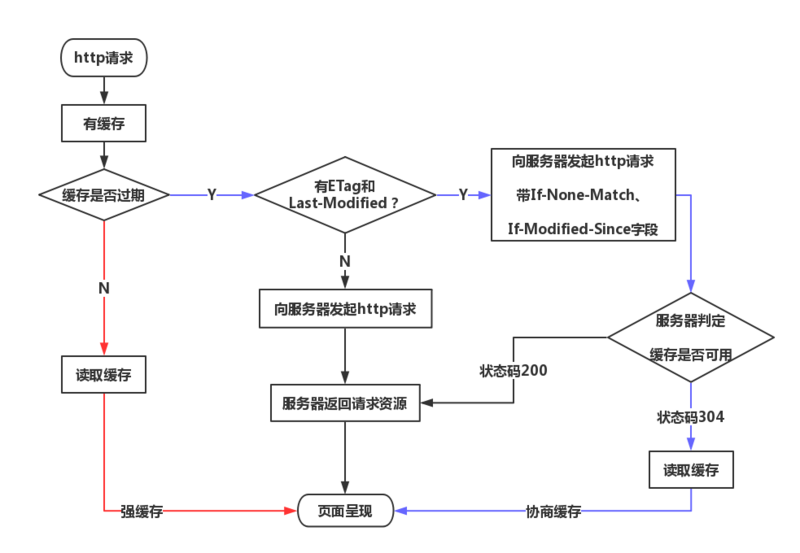
浏览器第一次向web服务器发起http请求后,服务器会返回请求的资源,并且响应头中添加一些有关缓存的字段,如:Cache-Control、Expires、Last-Modified、ETag、Date。之后浏览器再向该服务器请求该资源就可以视情况使用缓存。
常见HTTP缓存头部有:
Pragma
HTTP1.0时代的遗留物,当该字段值为no-cache的时候(事实上现在RFC中也仅标明该可选值),会知会客户端不要对该资源读缓存,即每次都得向服务器发一次请求。
Expires
- 一般使用Cache-Control和Expires共存,主要是为了兼容http1.0
- Expires返回的是服务器时间,需要考虑服务器与客户端的时间同步(时区等)
- 过期之后重新返回的响应中要加入新的Expires
Cache-Control
- max-age 过期时间是一个时间段,从接受到这个响应之后开始生效,过期之后仍然可以使用这个时间段
- max-age 和 Expires 共存的时候使用max-age
- no-cache 表示可以缓存,但是在使用缓存之前需要向服务器验证
- no-store 不缓存
Last-Modified
Etag
- 服务端资源的唯一标识,看作一种数字签名
- 当资源没有发送变化的情况下,Etag计算值不发生变化
- 当有多个服务端的情况下,需要保证不同服务器上的Etag计算方式一致
- 需要额外的计算Etag的资源
用户行为
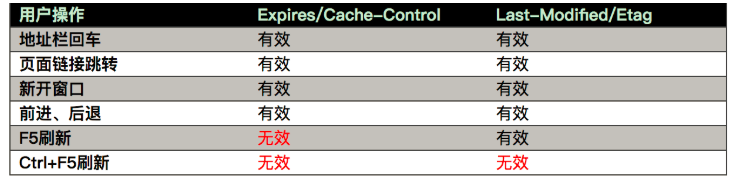
用户访问/刷新页面分成三类:
- 在URI输入栏中输入然后回车/通过书签访问/链接跳转/前进、后退
- F5/点击工具栏中的刷新按钮/右键菜单重新加载
- Ctl+F5
三种行为对浏览器缓存的影响如图所示: